最終更新日:09/14/2024Adobe CCにフルセット課金(=サブスクリプション)を始めたのが、ちょうど50の誕生日の頃。
昨年度、一番マメに使ったAdobeアプリは、Acrobat DCだった。
PDFを作ろう・・・て思い立ったことがあったから、仕事や学業と趣味系の両方で。
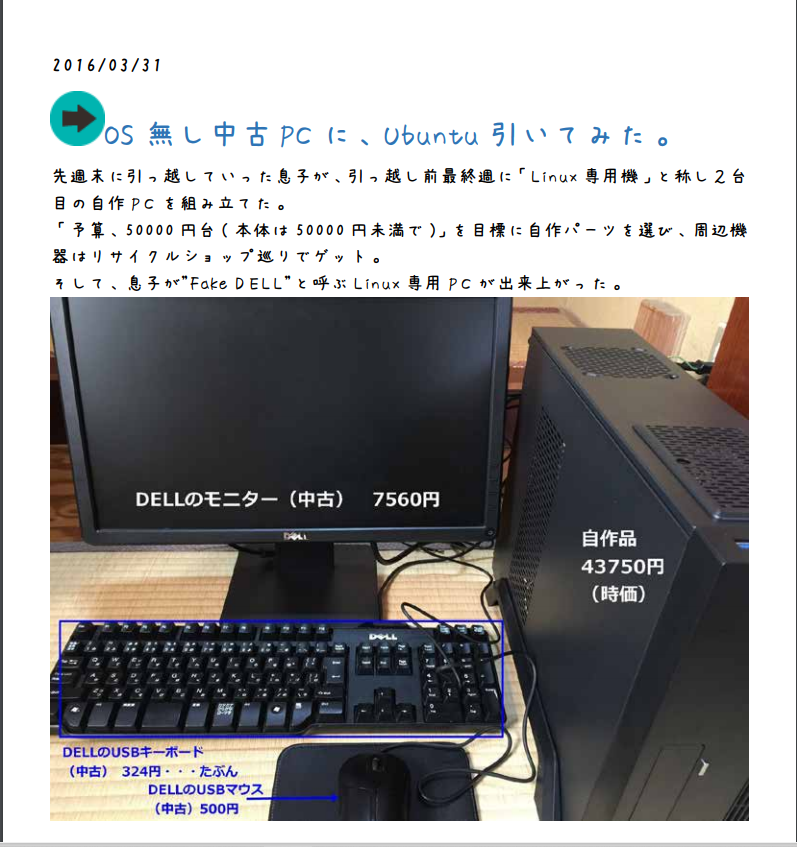
コレ作ったりとかして、ね

Creative Cloudなので、当然PhotoshopやIllustrator、動画編集系なども「インターネットにつながっていれば」の条件付きでフル機能を使える。
3000円超え/月払ってるので、「損してる」って思わずに済むくらいに使い倒したい。
—で、昨年度から細々とPhotoshopの練習を始めて、今回やっと、16年来ずっと夢見てきたけど失敗してたことが、初めて成功した★
透過済みロゴを作ってみるぞ
ブログの外観変えた時、どんな背景色にでも周囲がなじむ、アレ。※現在適用中
初チャレンジは、周囲をぼかして丸く抜いたブログパーツミニゲームキャラのスクショ(13年前くらいのブツ)。

Livly Islandのキャラクター、「ホオベニムクチョウ」
白背景なら問題ないんだけど、背景が白以外だと残念なことになる・・・
「透過」とは「背景色が透明」ということは当時から理解してたけど、どうすればイラスト系Web装飾物の背景を透明にできるのかは、わからなかった。
Photoshopぽいもので画像編集すればよいと後で学んだが、当時は専業主婦だったんでとても「Photoshop欲しいです」なんて言えなかった。
それで、無料ツールでできる範囲のことをやっていた。
Windows XPを使ってる頃は、JTrim、Windows Vista以降は PhotoScapeを愛用した。(PhotoScapeは今でも使ってる)

PhotoScape無印、今でもアプリ自体はあるんだけど、ダウンロードサイトがSSL化されてなくて、今のブラウザでは映らない
そして今年、満を持してPhotoshopで「背景色を透明にする」に挑戦!
いざ、Photoshopで新規作成!
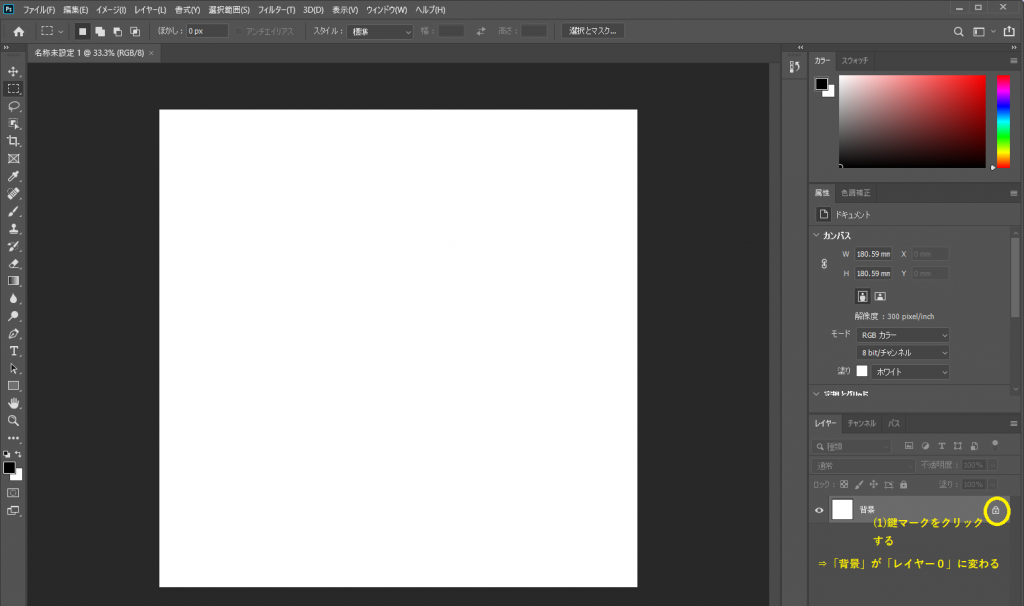
(1) 背景となるキャンバスの設定を変える

「新規作成」クリックすると、こんなのが出る。
これが「キャンバス(絵等を描く場所)」で、初期値では透過なし(不透明度100%)の白。
初期値でないようにするために、鍵マークをクリック。

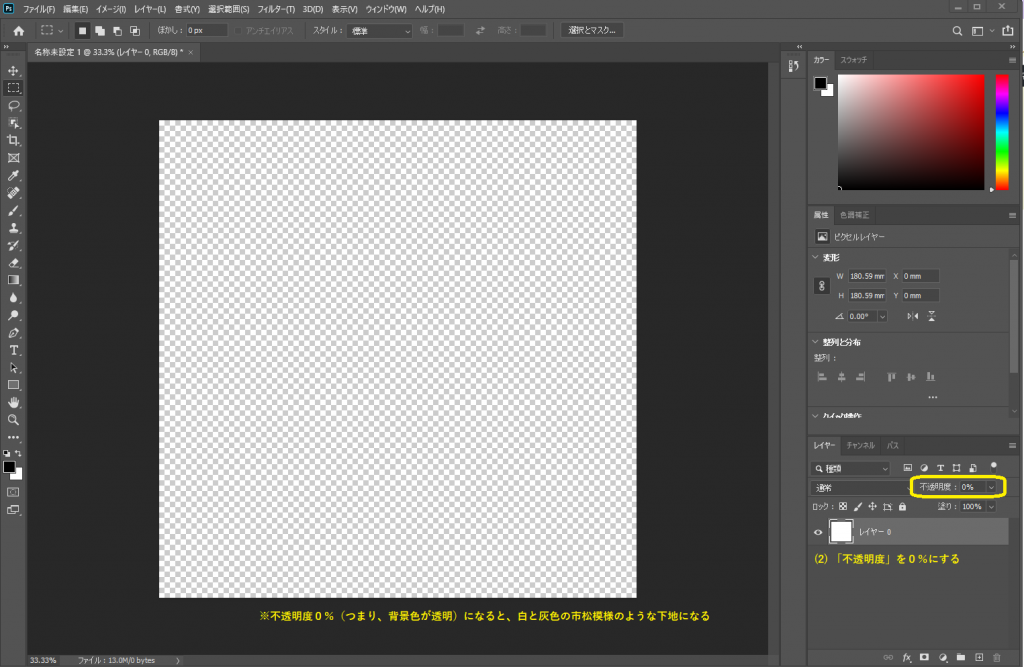
不透明度を0%にしたところ。
「背景」でなくて、「レイヤー(透明付箋のようなもの)0(Photoshopではゼロが1枚目)」の表記に変わる。
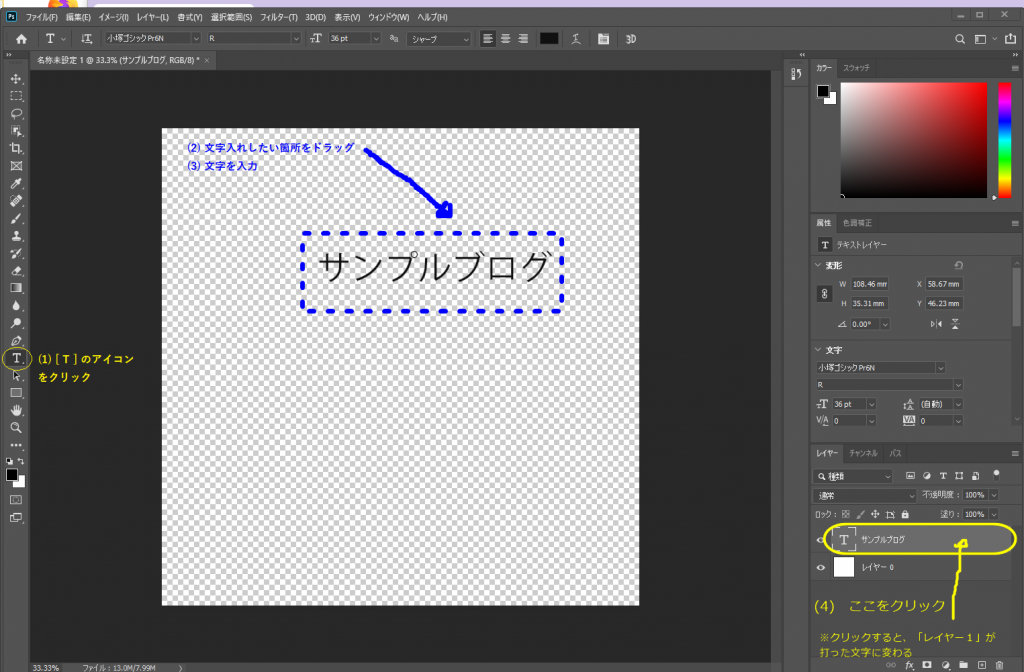
(2) 文字入れ

絶対に文字化けしないWebサイトのタイトルを作りたいならば、キャンバスの中に「文字挿入」を使って文字入れする。
※ここで打ち込んだ文字は、画像扱いになる
入力が終わったら、右端の[ T ] と書いてあるパーツ(=文字レイヤー)をクリックして、打った文字が出たらば成功。
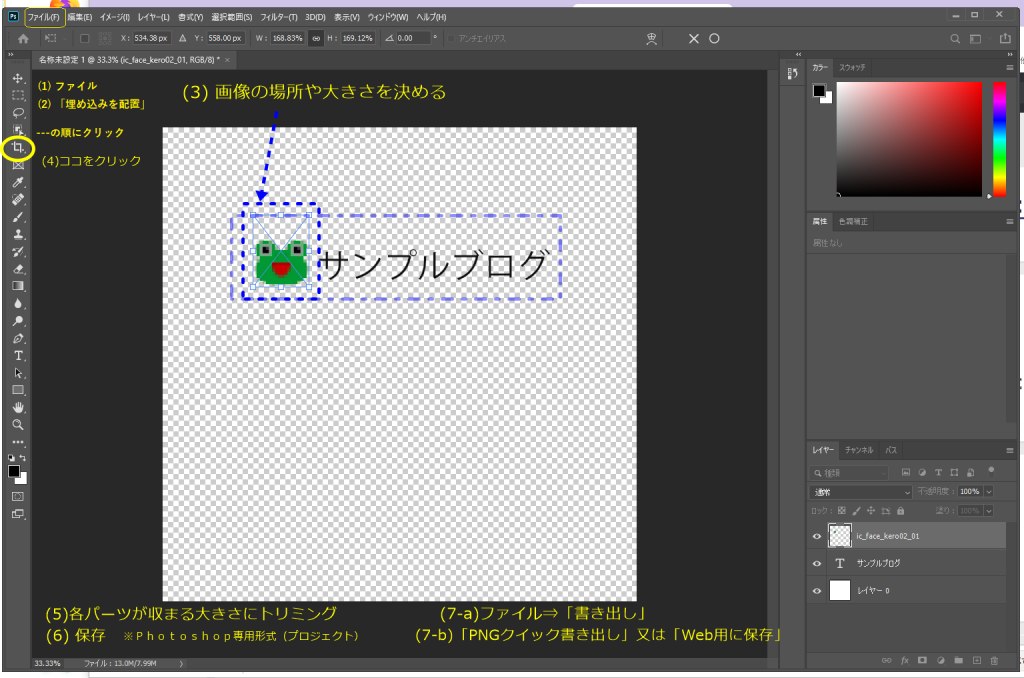
(3) アイコン画像などを入れて、保存する

(文字なしのロゴを作るならば、(2)を飛ばしてこの作業をする。スクリーンショット上の(1)から(6)の工程)
イラスト等を入れる時は、「挿入」⇒「画像」でなくて、「ファイル」⇒「埋め込みを配置」の順にクリックするところが、MS Officeやペイントと違うところ。
画像がキャンバスに表示された後の操作は、ペイントなどとほぼ同じ。
ちなみにPhotoshopに「保存」しても、エクスプローラ(=画像フォルダ)に絵が映らないので、ブログのストレージにUPすることはできない。
ブログにUPできるようにする工程が、次 ☟
(4) いろんな端末で読み出せるファイル形式に変える
【超重要】Photoshopで保存した画像は、そのままではブログやSNSなどにUPできない。(=Photoshopでしか開けない)
仕上げは、スクリーンショット4枚目の(7)の工程。
Photoshopだけで開ける画像を、どんな端末ででも開けるように加工する(「書き出し」)。
ちなみに、PCとスマホの両方で確実に開ける画像の拡張子(データの種類)は、JPG(ジェイペグ)とPNG(ピング)

上:このブログのロゴ 2020年版
下:新アイキャッチ画像

短く言うと、
(a) どんな背景色にもなじむ絵を作りたければ、PNGで書き出す
(b) SNSに上げた時に確実に元画と同じように映ってほしければ、JPGで書き出す
画像なんてどれも一緒・・・に見えるけれど、実は拡張子が違う。
特に、PNGは周りの色を透明、不透明(白)どちらにしてもOKだけど、JPGは周りの色は不透明にしかできない点に要注意。
ちなみに、新ブログロゴ(上)は背景透過PNG、新アイキャッチ画像(下)は背景透過無しPNG。
PNG画像をJPGに変えたい時は、Windowsの場合は単にペイントに貼り付けた後で拡張子を.jpgに変えて保存すればよいよ。
(PhotoshopでJPG書き出しすることもできるが、Photoshop CC 2019ではワンクリックでできない)
透過ロゴを作った感想
JPGとPNGは、それぞれ一長一短あるんで、どこに画像を使うかに応じて、より好みの見た目になるような拡張子で保存しよう。
特にPNG画像は背景透過有り、無し両方とも可能で、背景透過有りの画像をSNSにアップロードすると、元端末と同じように映らない場合もある。


コメントを残す